Visual Scripting
|
|
Visual Scripting
|
|
|
Visual Scripting tool in SimLab Composer is a tool created to minimize the programming effort for non-technical users with no coding skills. Therefore, instead of writing the computer code in a text editor, the Visual Scripting tool allows the user to develop her/his desired programs via block diagrams using a graphical user interface. This makes the code easier to be written as well as to be understood: Any designer, artist or animator can read the diagrams easily and can quickly grasp the logic of the flow.
|
|
|
|
|
|
Getting Started
|
|
|
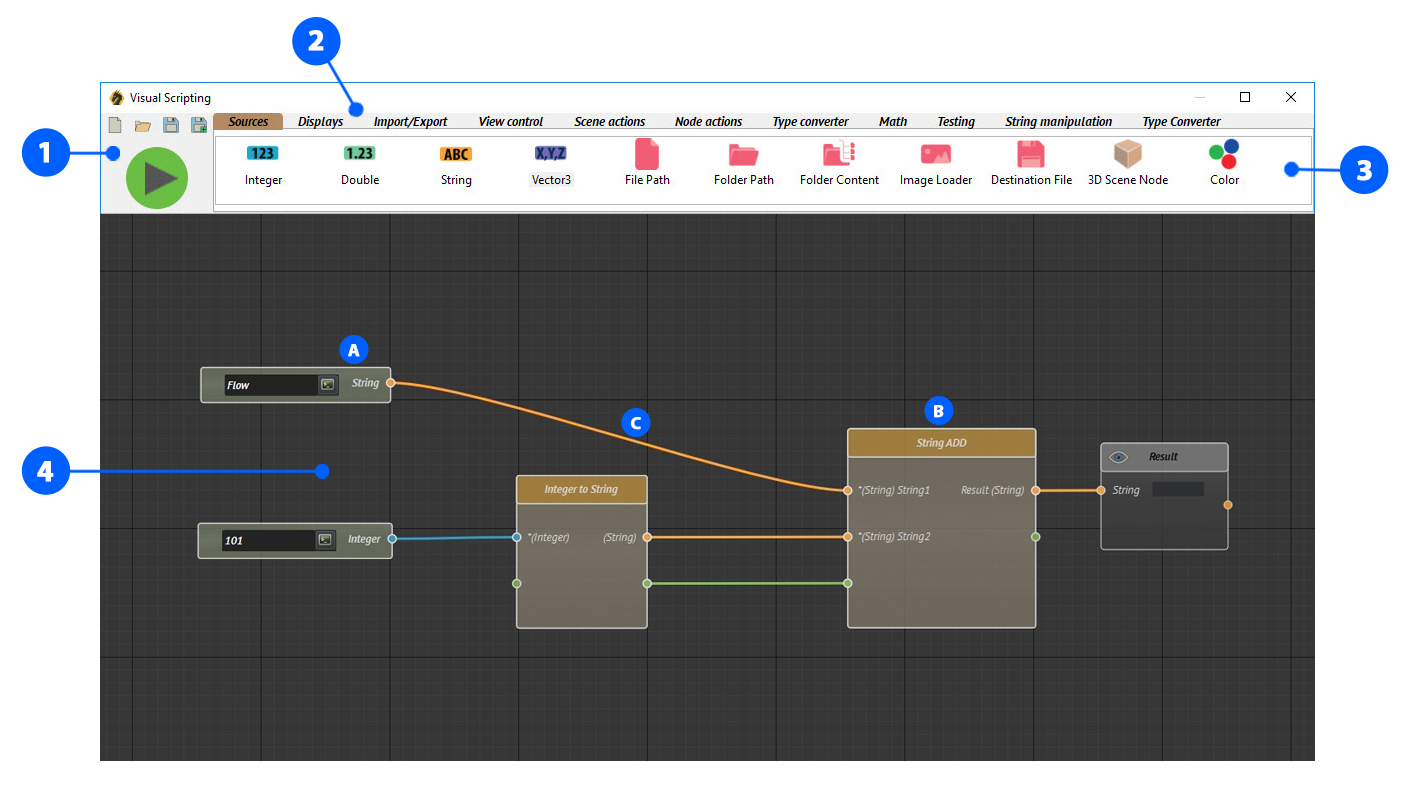
When you select the Visual Scripting tool from the automation workbench tools, the window will appear as shown in the figure below. It contains four main parts:
|
|
|
1) Options for ‘Run’ the existing flow, ‘Create’ a new flow, ‘Open’ or ‘Save’ flows.
2) The ‘Main Object Groups Bar’, which includes the category titles of all the available sources and functions.
3) For each ‘Object Group’, corresponding ‘Sources’ and ‘Functions’ are available.
4) The ‘Work Space’, where blocks can be dragged, dropped and linked to create the desired flow charts.
|
|
|
 |
|
|
Any flow in Visual Scripting consists of three main components: Sources, Blocks and Connections.
|
|
|
|
|
|
A) Sources: Sources are used to define file paths and 3D nodes to be used as inputs for different blocks in the diagram. User can find several source types in the sources tab.
|
|
|
B) Blocks: Blocks are basically functions that can take inputs and produce outputs. Each block performs a single process. For example, the block in the left side in the previous figure takes an integer number as input and converts it to a string as an output. User can find several block types categorized into different tabs throughout the main bar.
|
|
|
C) Connections: Connections are used to make the whole flowchart meaningful by linking sources and blocks. Thus, they define which sources and blocks are connected. Accordingly, they arrange the execution order of the block diagram. The green ports on the blocks are not essential but they are very important to ensure the right execution order and to create dependencies between the blocks. To make the process easier for users, ports on each block are colored based on the data type that should be passed through them.
|
|
|
After completing the flow diagram, hit the run button to start the execution. A pop up message will appear once the execution is complete. Flowcharts can be saved and shared to be used in different projects.
|
|
|
|
 |
In this video tutorial below you can learn how to using the Visual Scripting tool in the SimLab Composer 9.1.
|
|
| |
|
|
|
 |
You can visit the Visual Scripting web page in our website by this link
|
|
|
Running Flows from Command-line (with optional arguments)
|
|
|
The flows of SimLab Visual Scripting have the possibility to be executed from command -line interfaces, such as:
Optionally, data are passed as arguments through CLI to a flow in order to override particular sources’ default values. To make flow’s sources accessible from CLI, the user should do the following:
1) Open/create a flow with SimLab Visual Scripting.
2) Toggle CLI button
3) Enter an identifier for the named argument key to be used in CLI.
[Command Syntax for Microsoft Windows]
SimLabComposer.exe {-fl <flow_file>} [ {-key1 <value1>} {-key2 <value2>} ]
[Command Syntax for macOS]
"/Applications/SimLab Composer 9.1.app/Contents/MacOS/SimLabComposer" {-fl <flow_file>} [ {-key1 <value1>} {-key2 <value2>} ]
or
open "/Applications/SimLab Composer 9.1.app/" --args {-fl <flow_file>} [ {-key1 <value1>} {-key2 <value2>} ]
|
 |
 |
|
|
In order to pass new width and length values to the above flow as arguments, the user needs to write in prompt a command-line similar to
SimLabComposer.exe -fl flowFile.simlabvs -length 10 -width 20
|