

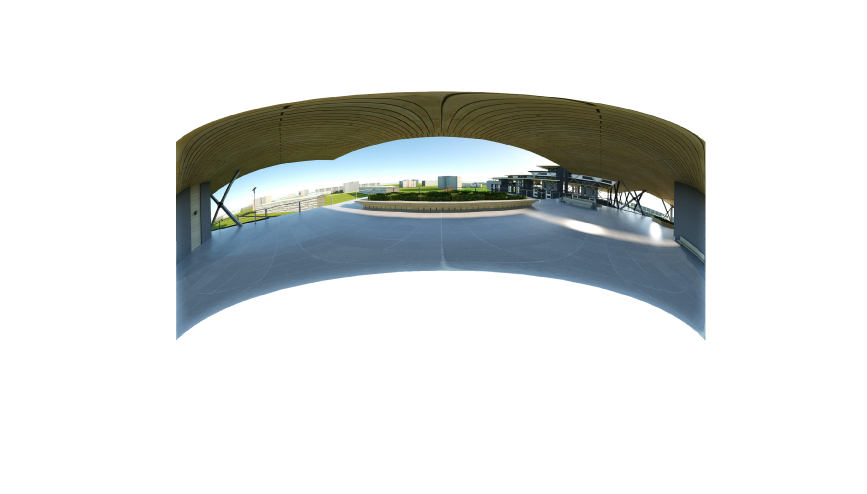
Great image quality with SimLab materials, lights and environments.

fast and optimized (+8K in minutes)

Cross-platform sharing tools


Great image quality with SimLab materials, lights and environments.

fast and optimized (+8K in minutes)

Cross-platform sharing tools
What's the difference between 360Image and 360Grid ?!
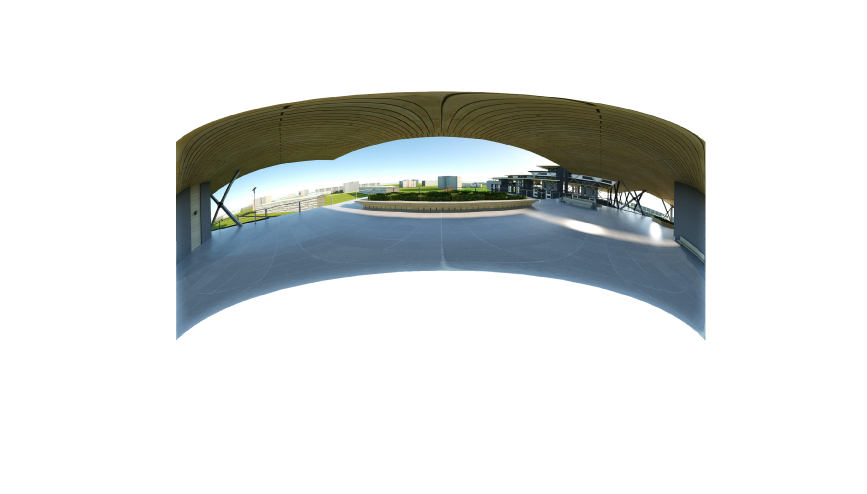
360 Grid
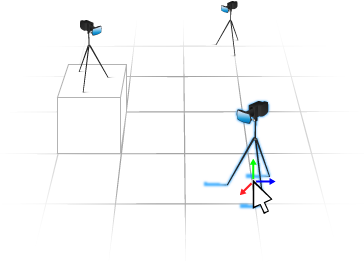
A 360 Grid is a group of multiple 360 images of the same scene connected in one file. It removes the limitation of a normal 360 image which does not allow you to move in the scene, it makes it possible to easily generate and render a set of multiple 360 cameras and allows you to move in the scene to view objects from different sides. It can be shared on websites, VR viewers, PCs and smartphones.
Simple creation Steps...
Add VR (360) cameras to different spots in the scene

render all cameras in one button

Save and share your 360s
save individual images as PNG,JPG or EXR.

save the 360Grid in html and vrpackage files.
